JobHunt Blogger Template is an all-in-one Blogspot resolution for recruiters, employment companies, and any form of job workplace you possibly can consider. A strong theme that enables constructing knowledgeable job web site in minutes.
You possibly can verify the dwell demo or obtain the template by the button beneath and in addition Please Learn this documentation fastidiously with a view to arrange your weblog and please word that there’s no assist without cost customers.
Most important Menu/DropDown/Multi DropDown/Mega Menu
Entry your weblog Format > click on Edit icon on Most important Menu widget.
Regular Hyperlink : Options
Sub Hyperlink: _Sub Hyperlink 1.0 (earlier than the hyperlink add “https://www.sorabloggingtips.com/2025/02/_“) 1 underscore
Sub Hyperlink 2: __Sub Hyperlink 1.1 (earlier than the hyperlink add “https://www.sorabloggingtips.com/2025/02/__“) 2 underscore
Mega Shortcode by Label: Expertise/mega-menu
Mega Shortcode by Latest: latest/mega-menu
Mega Shortcode by Random: random/mega-menu

Mega Tab Menu
To show tabbed label particular merchandise you should add a shortcode into the widget, simply copy the beneath shortcode and and paste it into the url part of the widget.
Shortcode mTabs Ex: [getMega label=”https://www.sorabloggingtips.com/2025/02/kids/women/men/smartwatch/laptop” type=”mtabs”]
You will need to add the specified labels, into the shortcode, to make it work.
Observe: Within the mTabs kind, you possibly can add as many labels as you need, there is no such thing as a outlined restrict! however bear in mind they have to be separated by “/”.
To show tabbed label particular merchandise you should add a shortcode into the widget, simply copy the beneath shortcode and and paste it into the url part of the widget.
Shortcode mTabs Ex: [getMega label=”https://www.sorabloggingtips.com/2025/02/kids/women/men/smartwatch/laptop” type=”mtabs”]
You will need to add the specified labels, into the shortcode, to make it work.
Observe: Within the mTabs kind, you possibly can add as many labels as you need, there is no such thing as a outlined restrict! however bear in mind they have to be separated by “/”.
Prime Social
Entry your weblog Format > click on Edit icon on Social Prime widget.
Icons Avaliables { fb, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, scrumptious, codepen, reddit, whatsapp, snapchat, e-mail }

Prime Menu
Entry your weblog Format > click on Edit hyperlink on Prime Menu widget.
Tips on how to add icons within the high navigation?
Instance: <i class=”fa fa-download”></i>Obtain this Theme
Secondary Menu
Entry your weblog Format > click on Edit icon on Secondary Menu widget.

Entry your weblog Format > click on Edit icon on Secondary Menu widget.

Vertical Icon Menu
Verticle Tag
Slider
Entry your weblog Format > click on Add a Gadget > HTML/JavaScript on Slider part, it’s essential to place the next names highlighted in blue beneath.
Shortcode: variety of posts/label identify/shortcode
Instance: 8/Expertise/slider

Entry your weblog Format > click on Add a Gadget > HTML/JavaScript on Slider part, it’s essential to place the next names highlighted in blue beneath.
Shortcode: variety of posts/label identify/shortcode

Product Companies
Entry your weblog Format > click on Edit icon > on Product Companies widget’s.
Widget Settings EX:

Tips on how to get FontAwesome icon identify ??
Discover icon EX:

Step 2: Open icon web page and replica “fa icon identify”.
EX:

Entry your weblog Format > click on Edit icon > on Product Companies widget’s.
Widget Settings EX:

Tips on how to get FontAwesome icon identify ??
Discover icon EX:

Step 2: Open icon web page and replica “fa icon identify”.
EX:

Common Tags
Entry your weblog Format > click on Edit icon > on Common Tags widget’s.
Widget Settings EX:
Data Field ( 01, 02, 03, 04,05 )
Most important Testimonials
Product Tabs
Entry your weblog Format > click on Edit icon on Product Tabs widget. To show tabbed label particular merchandise you should add a shortcode into the widget, simply copy the beneath shortcode and and paste it into the url part of the widget.
Shortcode: [getMega label=”kids/laptop/mens/mobile/smartwatch” type=”mtabs”]
Entry your weblog Format > click on Edit icon on Product Tabs widget. To show tabbed label particular merchandise you should add a shortcode into the widget, simply copy the beneath shortcode and and paste it into the url part of the widget.
Shortcode: [getMega label=”kids/laptop/mens/mobile/smartwatch” type=”mtabs”]
Dwelling Advertisements 01, 02 & 03
Marquee Menu
Entry your weblog Format > click on Edit icon on Marquee Menu widget.

Entry your weblog Format > click on Edit icon on Marquee Menu widget.

Sizzling Presents
Entry your weblog Format > click on Add a Gadget > HTML/JavaScript on Sizzling Presents part, it’s essential to place the next names highlighted in blue beneath.
Shortcode: Label, latest or random/hot-posts
Instance: Meals/hot-posts

Featured Merchandise 1,2,3 & Product Record 1-2
Entry your weblog Format > click on Add a Gadget > HTML/JavaScript on Featured Merchandise 1,2,3 & Product Record 1-2 part, it’s essential to place the next names highlighted in blue beneath.
Shortcode: Outcomes quantity/Label, latest or random/post-list
Label Posts: 3/Expertise/post-list
Latest Posts: 3/latest/post-list
Random Posts: 3/random/post-list

Entry your weblog Format > click on Add a Gadget > HTML/JavaScript on Featured Merchandise 1,2,3 & Product Record 1-2 part, it’s essential to place the next names highlighted in blue beneath.
Shortcode: Outcomes quantity/Label, latest or random/post-list
Label Posts: 3/Expertise/post-list
Latest Posts: 3/latest/post-list
Random Posts: 3/random/post-list

Put up Record Widget
Entry your weblog Format > click on Add a Gadget > HTML/JavaScript on Sidebar or Footer part, it’s essential to place the next names highlighted in blue beneath.
Shortcode: Outcomes quantity/Label, latest or random/post-list
Label Posts: 3/Expertise/post-list
Latest Posts: 3/latest/post-list
Random Posts: 3/random/post-list

Social Widget (Sidebar)
Entry your weblog Format > click on Edit icon on Social Widget widget.
Icons Avaliables { blogger, fb, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, scrumptious, codepen, reddit, whatsapp, snapchat, e-mail }

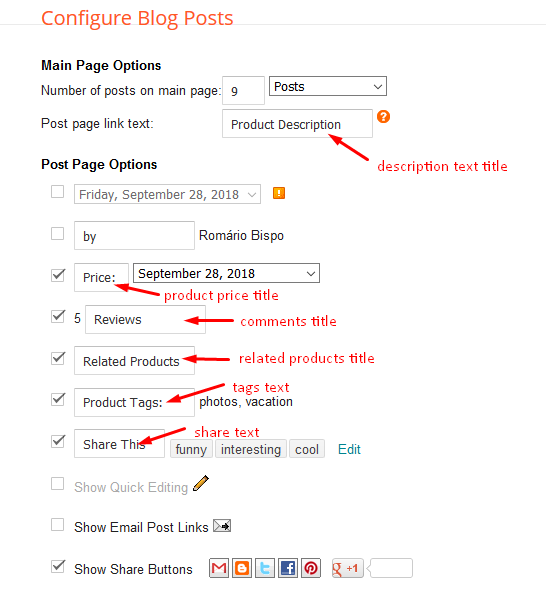
Product Web page
Entry your weblog Format > click on Edit icon on Most important Posts/Weblog Posts widget.

Model Logos
Put up Layouts
Left Sidebar: Contained in the submit add the textual content left-sidebar and add the model Strikethrough
Full Width: Contained in the submit add the textual content full-width and add the model Strikethrough
Proper Sidebar: Contained in the submit add the textual content right-sidebar and add the model Strikethrough

Product Value, Low cost and Dimension
Value Shortcode: value/“Your Product Value”
Low cost Shortcode: off/“Your Product Value”
Dimension Shortcode: dimension/“Your Product Dimension 1”/“Your Product Dimension 2”/“Your Product Dimension 3”
Value EX: Contained in the submit add the textual content value/$59.00 and add the model Strikethrough
Low cost EX: Contained in the submit add the textual content off/-35% and add the model Strikethrough
Dimension EX: Contained in the submit add the textual content dimension/35/36/37 and add the model Strikethrough

Low cost Shortcode: off/“Your Product Value”
Dimension Shortcode: dimension/“Your Product Dimension 1”/“Your Product Dimension 2”/“Your Product Dimension 3”
Value EX: Contained in the submit add the textual content value/$59.00 and add the model Strikethrough
Dimension EX: Contained in the submit add the textual content dimension/35/36/37 and add the model

Cart Web page
Entry your weblog Pages > click on New Web page > Title , in title enter “cart” (with out quotes).
Observe:– the cart web page is not going to work in the event you do not put the title appropriately, after including the title your web page hyperlink should seem like this.
https://sora-cart-soratemplates.blogspot.com/p/cart.html
or
https://www.xyz.com/p/cart.html
Observe:– the cart web page is not going to work in the event you do not put the title appropriately, after including the title your web page hyperlink should seem like this.
https://sora-cart-soratemplates.blogspot.com/p/cart.html
or
https://www.xyz.com/p/cart.html
Checkout Web page
Entry your weblog Pages > click on New Web page > Title , in title enter “checkout” (with out quotes).
Observe:– the checkout web page is not going to work in the event you do not put the title appropriately, after including the title your web page hyperlink should seem like this.
https://sora-cart-soratemplates.blogspot.com/p/checkout.html
or
https://www.xyz.com/p/checkout.html
Observe:– the checkout web page is not going to work in the event you do not put the title appropriately, after including the title your web page hyperlink should seem like this.
https://sora-cart-soratemplates.blogspot.com/p/checkout.html
or
https://www.xyz.com/p/checkout.html
Credit score Playing cards Icons
Entry your weblog Format > click on Edit icon on Credit score Playing cards widget on Footer.
Icons Avaliables { paypal, visa, grasp, amex, diners, uncover, jcb }

Theme Choices
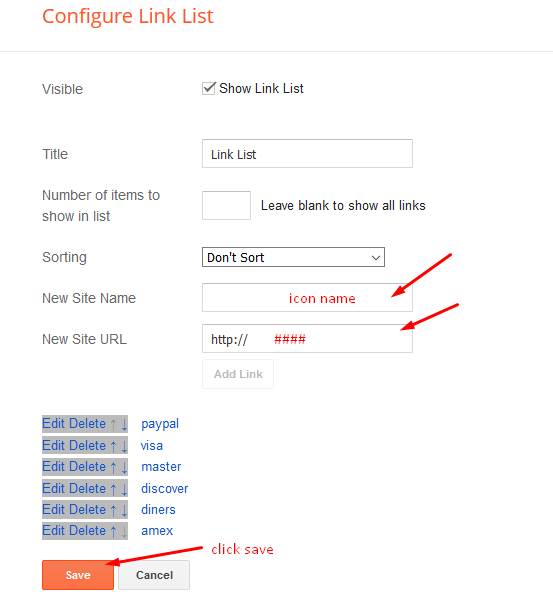
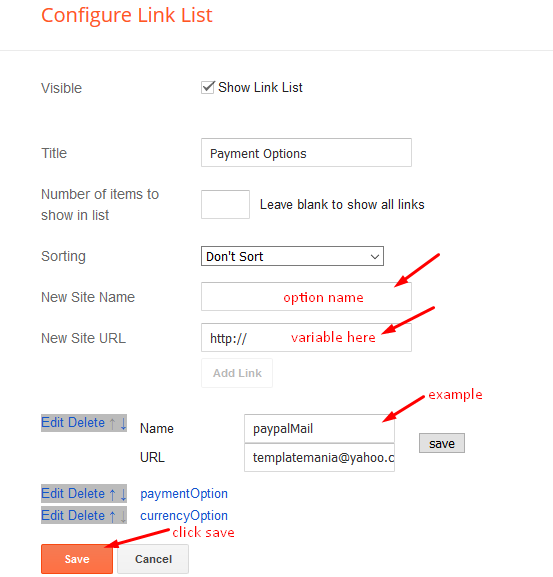
01 – Fee Choices
Entry your weblog Format > click on Edit icon on Fee Choices widget.
Fee Choice: In New Website Identify add paymentOption, in New Website URL add your possibility, after click on on save button. default is “PayPal”.
PayPal E-mail: In New Website Identify add paypalMail, in New Website URL add your paypal e-mail, after click on on save button.
Foreign money Choice: In New Website Identify add currencyOption, in New Website URL add your foreign money, after click on on save button. default is “USD”.
Delivery Choice: In New Website Identify add shippingOption, in New Website URL add your transport value, after click on on save button. Observe – Delivery value relies on per product”.
Accessible Curencies:
“USD” – Foreign money Identify (“US Greenback”)
“AUD” – Foreign money Identify (“Australian Greenback”)
“BRL” – Foreign money Identify (“Brazilian Actual”)
“CAD” – Foreign money Identify (“Canadian Greenback”)
“CZK” – Foreign money Identify (“Czech Koruna”)
“DKK” – Foreign money Identify (“Danish Krone”)
“EUR” – Foreign money Identify (“Euro”)
“HKD” – Foreign money Identify (“Hong Kong Greenback”)
“HUF” – Foreign money Identify (“Hungarian Forint”)
“ILS” – Foreign money Identify (“Israeli New Sheqel”)
“JPY” – Foreign money Identify (“Japanese Yen”)
“MXN” – Foreign money Identify (“Mexican Peso”)
“NOK” – Foreign money Identify (“Norwegian Krone”)
“NZD” – Foreign money Identify (“New Zealand Greenback”)
“PLN” – Foreign money Identify (“Polish Zloty”)
“GBP” – Foreign money Identify (“Pound Sterling”)
“SGD” – Foreign money Identify (“Singapore Greenback”)
“SEK” – Foreign money Identify (“Swedish Krona”)
“CHF” – Foreign money Identify (“Swiss Franc”)
“THB” – Foreign money Identify (“Thai Baht”)
“BTC” – Foreign money Identify (“Bitcoin”)
“INR” – Foreign money Identify (“Indian Rupee”)

A) – Upi Choices
B) – Financial institution Particulars
02 – Boxed Model
Entry your weblog Format > click on Edit icon on Boxed Model widget.
In New Website Identify add boxedVersion, in New Website URL add true or false, after click on on save button.
03 – Default Variables
Entry your weblog Format > click on Edit icon on Default Variables widget.
Put up Per Web page: In New Website Identify add postPerPage, in New Website URL add the variety of outcomes, it needs to be the identical because the posts from the house web page, after click on on save button.
Mounted Sidebar: In New Website Identify add fixedSidebar, in New Website URL add true or false, after click on on save button.
Feedback System: In New Website Identify add commentsSystem, in New Website URL add the feedback sytem kind {blogger, disqus, fb or cover}, after click on on save button.
Disqus Shortname: In New Website Identify add disqusShortname, in New Website URL add your disqus remark system shortname, after click on on save button.

Fb Web page Plugin
Entry your weblog Format > click on Add a Gadget > HTML/JavaScript on Sidebar or Footer part, and paste the code beneath.
<heart><div class=”fb-page” data-href=”https://www.sorabloggingtips.com/2025/02/https://www.fb.com/soratemplate” data-width=”360″ data-small-header=”false” data-adapt-container-width=”true” data-hide-cover=”false” data-show-facepile=”true”></div></heart>
Observe: In Attribute data-href exchange the hyperlink per your fb web page url.
Customizing Your Template
Entry your weblog Theme > click on Customise button.
Right here you possibly can change the background, and apply pre-defined colours

Clicking Superior You will note the official possibility to alter the Most important Colours

Set up And Customized Companies
We offer loads of templates without cost however if you would like one thing distinctive to your weblog then allow us to create a novel design to your weblog, Simply inform us your wants and we are going to convert your dream design into actuality. We additionally Present Blogger Template Set up Service. Our Set up service offers you a easy, fast and safe means of getting your template setup with out trouble.
Solely Premium Consumers will get the widget codes obtainable within the demo.
















