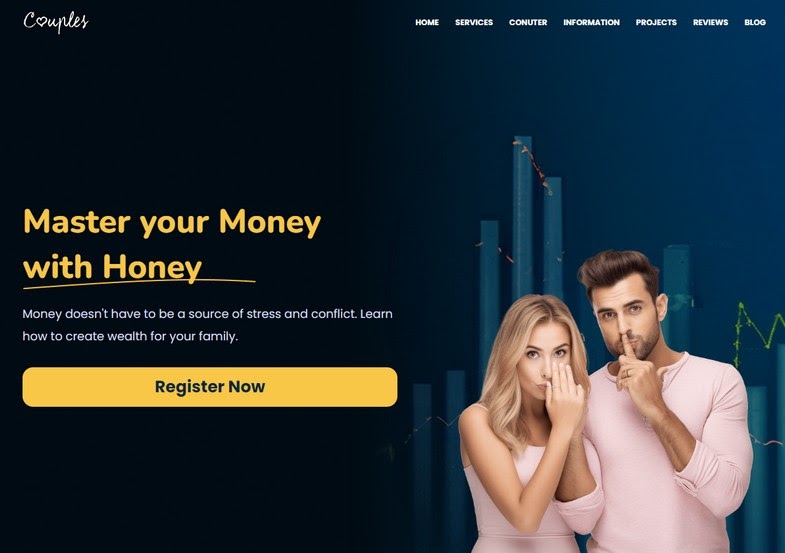
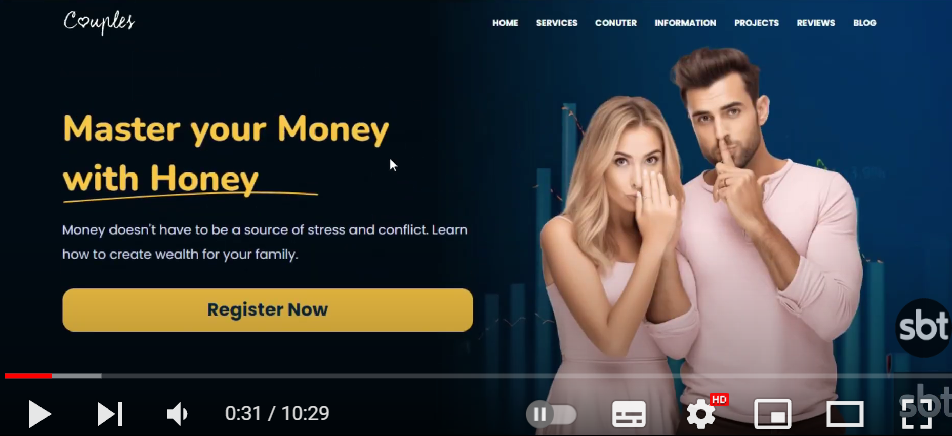
Pokomelon Blogger Template is a extremely fun-based, activity-rich, artistic studying theme for kids. Customise for child’s toys web site, youngsters care, child’s faculty web site, kids web site template, play faculty, youngsters programs, youngsters studying app.
You’ll be able to test the stay demo or obtain the template via the button beneath and likewise Please Learn this documentation rigorously in an effort to arrange your weblog and please observe that there’s no assist without cost customers.
High Navigation
Entry your weblog Structure > click on Edit icon on High Navigation widget.

Social High
Entry your weblog Structure > click on Edit icon on Social High widget.
Icons Avaliables { fb, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, scrumptious, codepen, reddit, whatsapp, snapchat, e mail }

Most important Menu/DropDown/Multi DropDown/Mega Menu
Entry your weblog Structure > click on Edit icon on Most important Menu widget.
Dwelling Hyperlink: Your Title-text or Your Title-icon EX: Dwelling-icon or Dwelling-text
Regular Hyperlink : Options
Sub Hyperlink: _Sub Hyperlink 1.0 (earlier than the hyperlink add “https://www.sorabloggingtips.com/2024/05/_“) 1 underscore
Sub Hyperlink 2: __Sub Hyperlink 1.1 (earlier than the hyperlink add “https://www.sorabloggingtips.com/2024/05/__“) 2 underscore
Mega Shortcode by Label: Know-how/mega-menu
Mega Shortcode by Current: current/mega-menu
Mega Shortcode by Random: random/mega-menu

Entry your weblog Structure > click on Edit icon on Most important Menu widget.
Dwelling Hyperlink: Your Title-text or Your Title-icon EX: Dwelling-icon or Dwelling-text
Regular Hyperlink : Options
Sub Hyperlink: _Sub Hyperlink 1.0 (earlier than the hyperlink add “https://www.sorabloggingtips.com/2024/05/_“) 1 underscore
Sub Hyperlink 2: __Sub Hyperlink 1.1 (earlier than the hyperlink add “https://www.sorabloggingtips.com/2024/05/__“) 2 underscore
Mega Shortcode by Label: Know-how/mega-menu
Mega Shortcode by Current: current/mega-menu
Mega Shortcode by Random: random/mega-menu

Most important Slider
Entry your weblog Structure > click on Add a Gadget > HTML/JavaScript on Most important Slider part, you will need to place the next names highlighted in blue beneath.
Shortcode: Variety of Posts/Label, current or random/slider
Instance: 6/Anime/slider

Entry your weblog Structure > click on Add a Gadget > HTML/JavaScript on Most important Slider part, you will need to place the next names highlighted in blue beneath.
Shortcode: Variety of Posts/Label, current or random/slider
Instance: 6/Anime/slider

Scorching Posts
Entry your weblog Structure > click on Add a Gadget > HTML/JavaScript on Scorching Posts part, you will need to place the next names highlighted in blue beneath.
Shortcode: Label, current or random/hot-posts
Instance: Know-how/hot-posts

b) With Fashionable Publish
Publish Checklist Widget
Entry your weblog Structure > click on Add a Gadget > HTML/JavaScript on Sidebar or Footer part, you will need to place the next names highlighted in blue beneath.
Shortcode: Outcomes quantity/Label or current or random/post-list
Label Posts: 3/Meals/post-list
Current Posts: 3/current/post-list
Random Posts: 3/random/post-list

Entry your weblog Structure > click on Add a Gadget > HTML/JavaScript on Sidebar or Footer part, you will need to place the next names highlighted in blue beneath.
Shortcode: Outcomes quantity/Label or current or random/post-list
Label Posts: 3/Meals/post-list
Current Posts: 3/current/post-list
Random Posts: 3/random/post-list

Publish Layouts
Left Sidebar: Contained in the submit add the textual content left-sidebar and add the type Strikethrough
Full Width: Contained in the submit add the textual content full-width and add the type Strikethrough
Proper Sidebar: Contained in the submit add the textual content right-sidebar and add the type Strikethrough

Left Sidebar: Contained in the submit add the textual content left-sidebar and add the type Strikethrough
Full Width: Contained in the submit add the textual content full-width and add the type Strikethrough
Proper Sidebar: Contained in the submit add the textual content right-sidebar and add the type Strikethrough

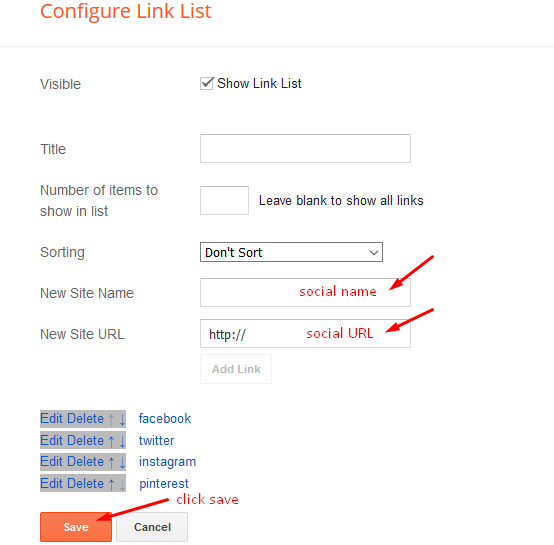
Social Widget (Sidebar)
Entry your weblog Structure > click on Edit icon on Social Widget part.
Avaliable Icons { fb, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, scrumptious, codepen, reddit, whatsapp, snapchat, e mail }

Advertisements on submit pages
Entry your weblog Structure > click on Edit icon on within the sections Publish ADS 1 ( earlier than content material ) , Publish ADS 2 ( after content material ).
HTML/JavaScript Ex:
Entry your weblog Structure > click on Edit icon on within the sections Publish ADS 1 ( earlier than content material ) , Publish ADS 2 ( after content material ).
HTML/JavaScript Ex:
Footer About & Brand Part (Picture & Textual content)
Entry your weblog Structure > click on Edit icon > on About Part widget.
Instance:
Comply with Us Widget (Footer)
Entry your weblog Structure > click on Edit icon on Comply with Us Widget widget.
Icons Avaliables { blogger, fb, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, scrumptious, codepen, flipboard, reddit, whatsapp, messenger, snapchat, e mail, discord, share, external-link }

Instagram Tags
Entry your weblog Structure > click on Edit icon > on Instagram Tags widget’s.
Widget Settings EX:
Theme Choices
01 – Css Choices
Entry your weblog Structure > click on Edit icon on Css Choices widget.
Boxed Model: In New Web site Identify add boxedVersion, in New Web site URL add true or false, after click on on save button.
Current Posts Headline: In New Web site Identify add recentPostsHeadline, in New Web site URL add true or false, after click on on save button.

02 – Default Variables
Entry your weblog Structure > click on Edit icon on Default Variables widget.
Publish Per Web page: In New Web site Identify add postPerPage, in New Web site URL add the variety of outcomes, it ought to be the identical because the posts from the house web page, after click on on save button.
Mounted Sidebar: In New Web site Identify add fixedSidebar, in New Web site URL add true or false, after click on on save button.
Feedback System: In New Web site Identify add commentsSystem, in New Web site URL add the feedback sytem kind {blogger, disqus, fb or disguise}, after click on on save button.
Disqus Shortname: In New Web site Identify add disqusShortname, in New Web site URL add your disqus remark system shortname, after click on on save button.

Footer Menu
Entry your weblog Structure > click on Edit icon on Footer Menu widget.
Fb Web page Plugin
Entry your weblog Structure > click on Add a Gadget > HTML/JavaScript on Sidebar or Footer part, and paste the code beneath.
<heart><div class=”fb-page” data-href=”https://www.sorabloggingtips.com/2024/05/https://www.fb.com/soratemplates” data-width=”360″ data-small-header=”false” data-adapt-container-width=”true” data-hide-cover=”false” data-show-facepile=”true”></div></heart>
Notice: In Attribute data-href exchange the hyperlink per your fb web page url.
Entry your weblog Structure > click on Add a Gadget > HTML/JavaScript on Sidebar or Footer part, and paste the code beneath.
<heart><div class=”fb-page” data-href=”https://www.sorabloggingtips.com/2024/05/https://www.fb.com/soratemplates” data-width=”360″ data-small-header=”false” data-adapt-container-width=”true” data-hide-cover=”false” data-show-facepile=”true”></div></heart>
Notice: In Attribute data-href exchange the hyperlink per your fb web page url.
Customizing Your Template
Entry your weblog Theme > click on Customise button.
Right here you possibly can change the background, and apply pre-defined colours

Clicking Superior You will notice the official choice to alter the Most important Colours

Set up And Customized Companies
We offer loads of templates without cost however if you would like one thing distinctive in your weblog then allow us to create a novel design in your weblog, Simply inform us your wants and we’ll convert your dream design into actuality. We additionally Present Blogger Template Set up Service. Our Set up service provides you a easy, fast and safe manner of getting your template setup with out problem.
Solely Premium Patrons will get the widget codes obtainable within the demo.